Antes de mais nada, gostaria de esclarecer alguns
tópicos:
Primeiro quero dizer que não sou ilustradora profissional.
Desenho por que gosto, estudo por que tenho o intuito de melhorar, quero
melhorar pra quem sabe um dia atingir um nível profissional e acrescentar
ilustração como uma das minhas áreas de atuação. Como já disse em outras
postagens, comecei a desenvolver minhas habilidades no digital por me frustrar
facilmente com os meios tradicionais, mas a habilidade adquirida no meio
tradicional é imprescindível para o bom desenvolvimento no meio digital também.
Desenvolvo estudos em ambos os meios, embora dê bem menos ênfase às cores no
meio tradicional do que dou ao traço, por exemplo.
Segundo é importante dizer que quando comecei, era muito
ruim e, de fato, ainda me considero ruim. Sou muito exigente e autocrítica, e
dentre as pessoas as quais admiro existem vários estilos não só de desenho como
de pintura que eu gostaria de um dia atingir pessoalmente. Procuro não me comparar
com outros, pois compreendo que cada indivíduo tem sua história e, portanto,
seu desenvolvimento próprio. Mas como aspirante, sempre existe alguém em quem
me espelho e tento estipular como uma meta, por assim dizer.
 |
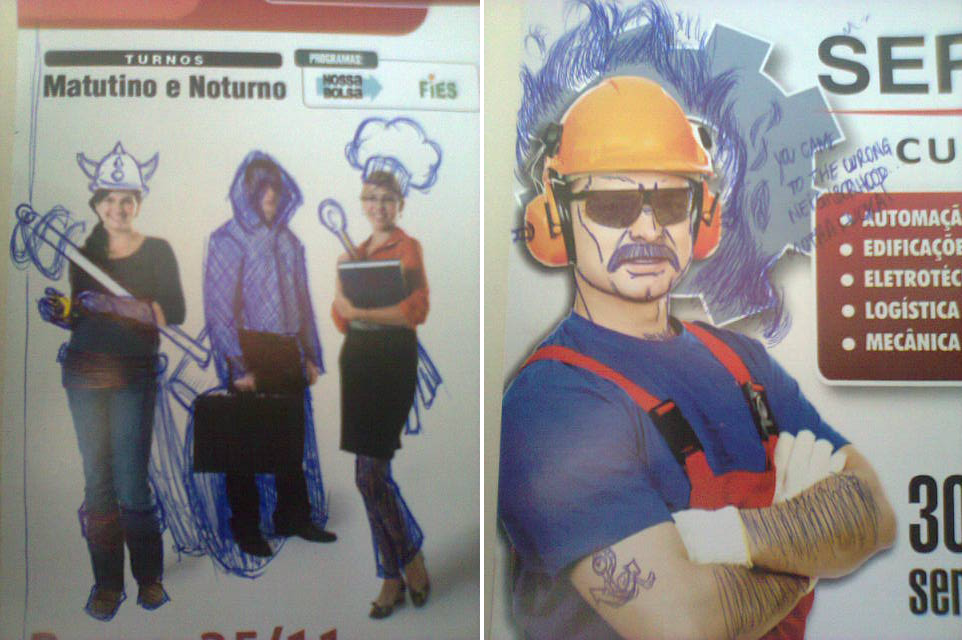
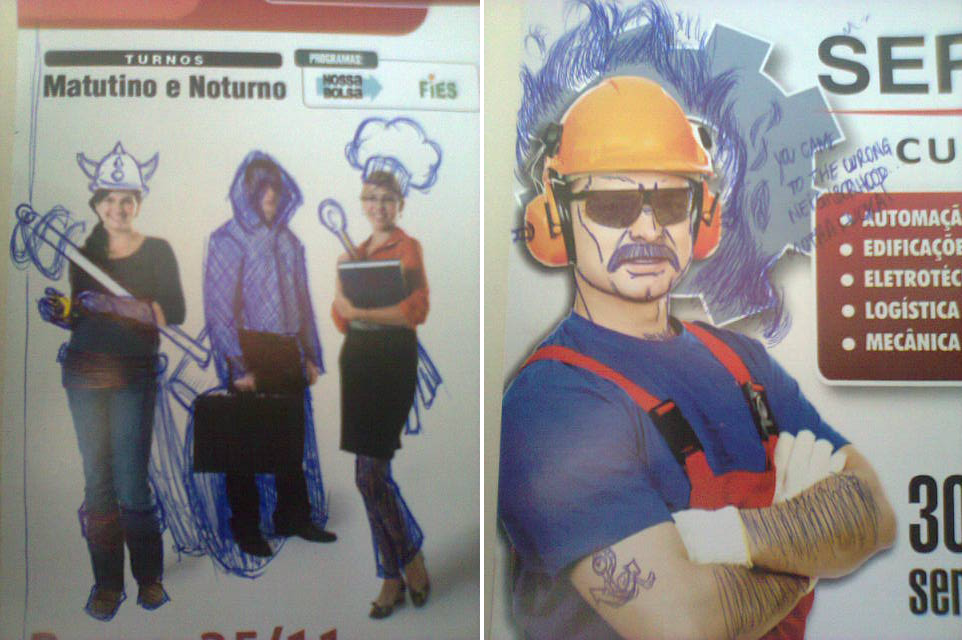
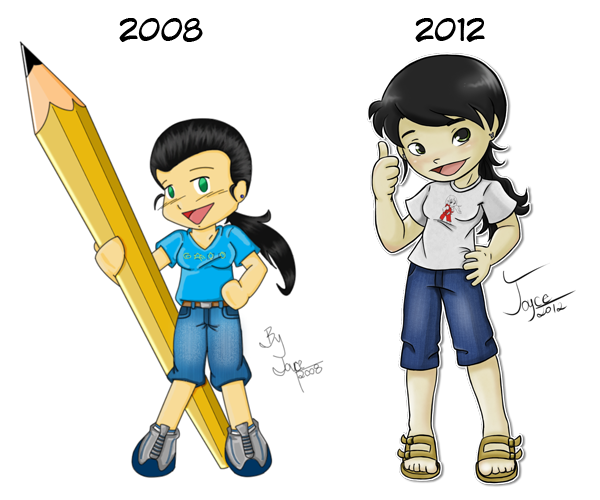
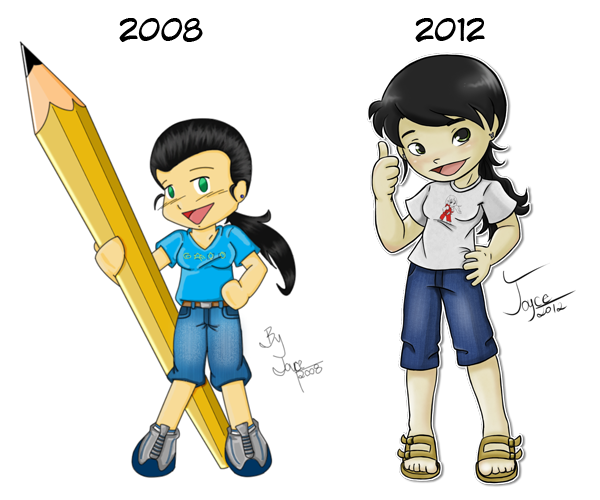
Exemplos de desenhos e colorização digital em 2008 e em 2012:
tentando fazer um "auto-chibi". |
Em terceiro lugar gostaria de deixar claro que eu não me
acho apta a ensinar nada a ninguém, mas sempre estive muito disposta a compartilhar
minhas descobertas. Nunca tive pretensão alguma de desenvolver tutorial em
qualquer área que fosse (nem pra fazer essas “assinaturas de fórum” no
Photoshop), mas recebi, diversas vezes, doces pedidos para que eu mostrasse
como desenvolvo alguns dos meus trabalhos e, acredito, já tenha passado da hora
de colocar essas coisas pra fora e deixar que não só meus amigos mais próximos,
mas todos a quem possa interessar saibam.
Por último, mas não menos importante, gostaria de
enfatizar que o conteúdo das postagens relacionadas à pintura digital deste
blog não são, em hipótese alguma, uma receita de bolo a ser seguida à risca,
não são a solução para todos os seus problemas, nem a verdade absoluta, nem
mágica, mandinga ou panaceia pra nada.
Tendo conhecimento disso e concordando, convido-os
gentilmente a vir comigo desvendar as esferas do dragão o universo das
minhas ferramentas para colorização digital.
Mas primeiro... Eu e Photoshop:
como tudo começou.
Comecei a mexer no Photoshop no simples intuito de criar imagens
para a web (assinaturas e avatares para fóruns, topos e banners de sites de
amigos, etc.). Nessa época, conheci alguém no IRC que pintava muito bem páginas
de mangá e comecei a me interessar pelo seu processo. Nessa época passei a scanear
meus desenhos para colori-los digitalmente, mas não tinha muitas referências de
luz e sombra, nem de como preparar um desenho para cores. Passei a aproveitar
páginas dos mangás que lia para praticar a colorização no Photoshop.
 |
Exemplos de páginas de mangás que eu gostava de pintar.
Há muito abandonei esse hábito. |
Em certo ponto pintar as páginas de mangá se tornou
insuficiente porque elas já tinham seu sobreamento por retículas. Sentia a necessidade
de eu mesma trabalhar com a luz e a sombra dos desenhos. Nesse ponto já estava
fazendo o curso de design, aprendi o que era nanquim e as mágicas canetas
descartáveis. Finalizava meus desenhos com caneta e trabalhava cores no
Photoshop e os que eu por ventura escaneava a lápis, dava um jeito de traçar
usando a ferramenta pen tool.
 |
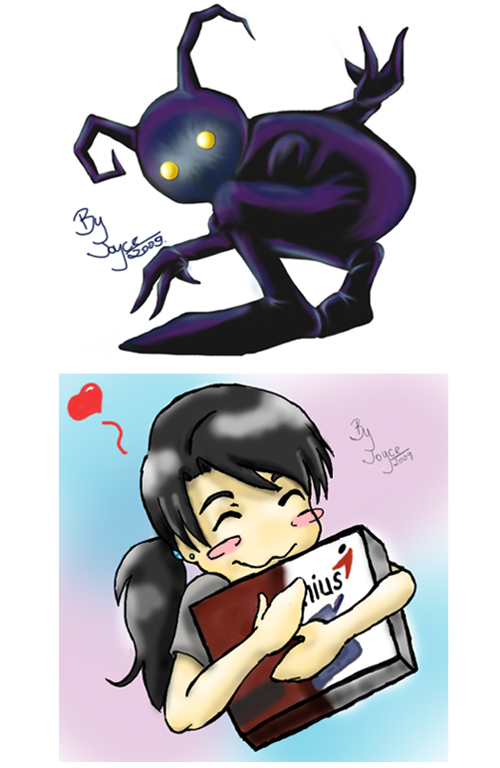
Acima, uma das minhas últimas pinturas digitais com o mouse.
Abaixo, meu primeiro desenho com o tablet. |
Isso tudo aconteceu entre os anos de 2006 a 2009 e todos esses
estudos se desenvolveram unicamente com o uso do mouse. Minha primeira (e
única) mesa digitalizadora me foi dada pelo meu pai de presente de aniversário
no mês de dezembro de 2009. Nesses quase 3 anos trabalhando com o mouse, pude
adquirir uma boa prática do funcionamento das ferramentas do Photoshop. Como
trabalhar bem com camadas, os modos de exibição, seleção, etc., mas o tablet foi,
sem dúvida, uma grande aquisição e me abriu várias novas possibilidades para
meus estudos e desenvolvimento pessoal, não só pra cores como para rascunho e
lineart também.
 |
Antes de parar de desenhar em 2010, esses foram alguns dos estudos que desenvolvi
com tablet, ainda sem muita experiência com a ferramenta. |
O fato de trabalhar a tanto tempo no Photoshop me fez
desenvolver um esquema de trabalho ao qual sou apegada, e torna difícil minha
adaptação a novos programas. Já tentei o Corel Painter e o Paint Tool SAI, mas
eles sempre parecem contraproducentes quando comparados à minha prática com os
atalhos e ferramentas do Photoshop, principalmente com as recentes
implementações como a rotação de tela.
Bom, colocar toda essa história junta foi cansativo e extenso e
pra evitar mais rodeios essa postagem somente dá um pontapé inicial a uma série de outras que
seguirão essa temática. Nas próximas postagens irei abordar meus métodos e
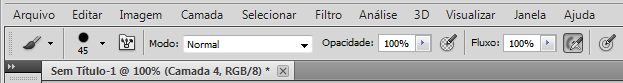
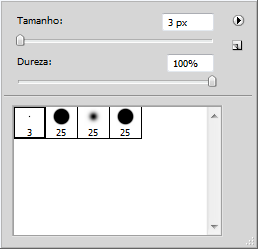
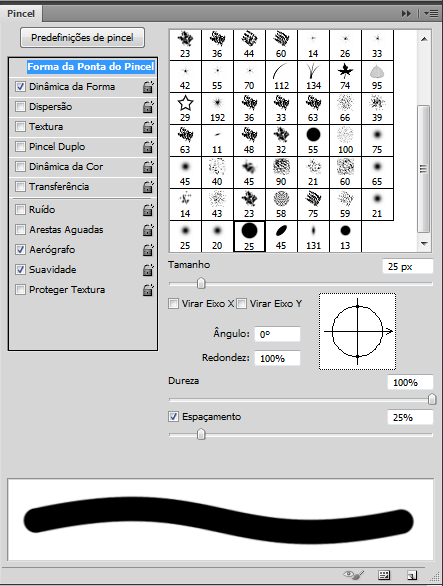
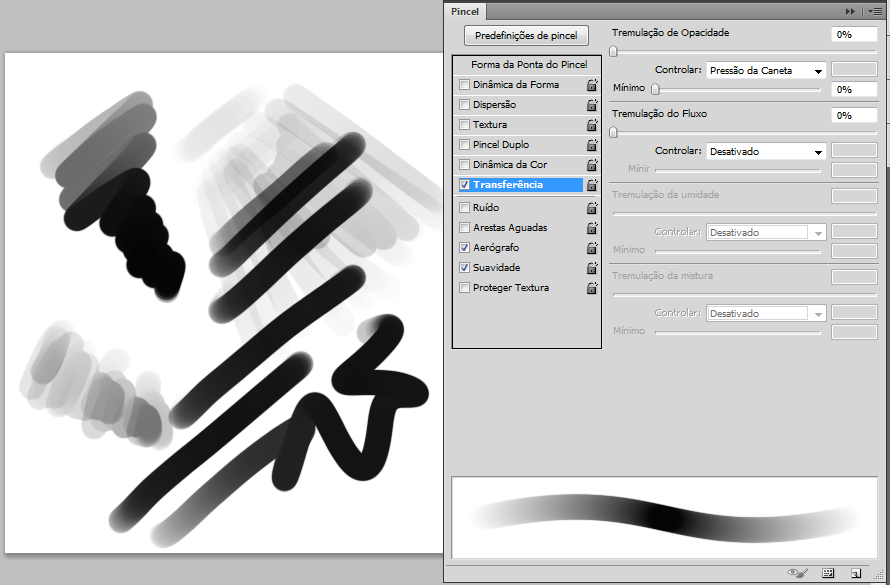
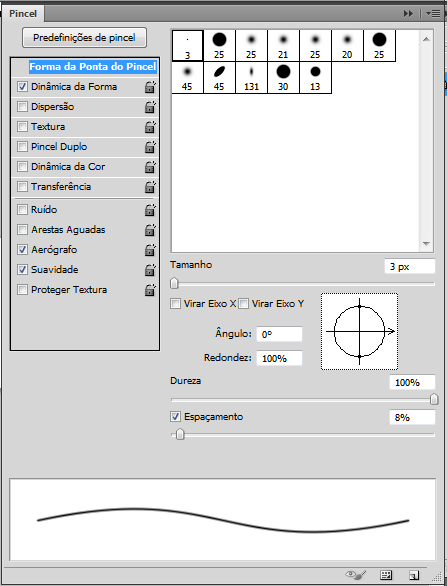
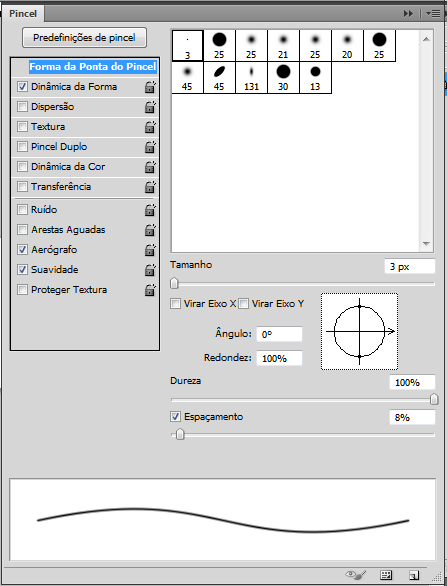
configurações para trabalhar com o Photoshop desde a concepção à arte-final, começando por essa janelinha aí
embaixo. Espero que todos tenham gostado até agora e que continuem acompanhando.
Na próxima postagem - configuração dos pincéis no Photoshop.
 |
| Janela de configuração dos pincéis no Photoshop. Pode ser acessada com a tecla F5. |
Até a próxima.
Postagens relacionadas
- O início
- Pinceis
- Rascunho
- Lineart
- Cores - Soft Shading
- Cores - Cell Shading